티스토리 블로그 사이드바 크기 변경방법

티스토리 블로그 사이드바 크기 변경방법
티스토리 블로그를 운영 하면서 스킨에 따라 사이드바의 크기가 결정됩니다.
이런 사이드바에 원하는 배너나 구글 애드 센스를 달고자 할 때 사이드바가 너무 작아 포기하신 적들 있으시죠?
이런 분들에게 도움이 될 방법을 소개시켜 드리고자 합니다.
사이드바 크기 변경방법을 통해서 자신만의 스킨으로 재탄생 시켜 보세요.
사이드바 크기 변경 장점
- 많은 분들이 쓰시는 규격의 애드센스를 달 수 있다.
- 다양한 규격의 배너를 달 수 있다.
- 카테고리 주제명을 길게 적을 수 있다.
등 다양한 장점을 가지고 있습니다.
| 티스토리 사이드바 크기 변경방법 |
티스토리 사이드바 크기 변경방법을 하기위해
티스토리 관리자 모드에 접속해주세요.

티스토리 관리자 모드 접속.
1. HTML/CSS 편집 클릭.

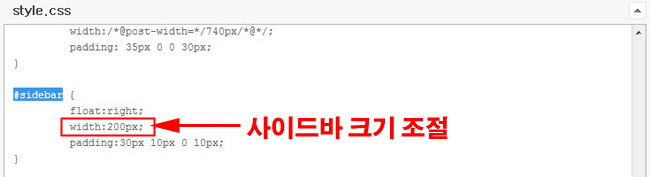
키보드 Ctrl + F 키 입력 후 #sidebar 검색

#sidebar 검색이 완료 되었습니다.
width:200px 값을 사용자가 원하시는 값으로 변경 하시면 사이드바 크기가 변경이 됩니다.
참고
구글 애드센스의 대표적 광고인 300 X 250 , 336 X 280을 삽입하기 위해 사이드바 크기를 조절하시기 원하시면
width:200px 값을 300px ~ 336px 이상으로 설정 하셔야 애드센스가 원활하게 출력이 됩니다.
여기까지 #sidebar 값을 조절은 사이드바 크기만 수정한 부분이 되며, 기본 틀마저 고정 시켜주셔야 사이드바 밀림 현상을 방지 할 수 있습니다.

키보드 Ctrl + F 키 입력 후 #container 검색

#container 검색 완료되었습니다.
1020px 값 = 블로그 포스트영역 + 사이드바 값 합쳐진 크기 입니다.

위 이미지는 제 블로그 틀을 기반으로 설명을 드리겠습니다.
블로그 전체 틀이 1020 px 입니다. 만약 사이드 바 크기를 구글 애드센스를 삽입하기 위해서 300 X 250 , 336 X 280 값으로 변경 했을 때
#container 값이 1020px 으로 되어 있다면 정보 값 오류로 블로그 틀이 오류가 나게 됩니다. 이를 방지하기 위해
위에 설명되어진 대로 기존 사이드바 크기가 200px 에서 300 px 으로 증축 한다면 . #container 값을 100px 증축된 1120px 로 설정 해주셔야 됩니다.
참고
쿨펀치 블로그 기본값 #sidebar 값 200px #container 값 1020px
사이드바 300px 으로 변경시
쿨펀치 블로그 #sidebar 값 300px #container 값 1120px
간단하게 사이드값 변경된 값만큼 #container 값도 높아져야 합니다.
어떤가요?
티스토리 블로그 사이드바 크기 변경방법을 통해 자신의 블로그 사이드바 크기를 사용자가 원하는 값대로 변경해보았습니다.
오늘 하루도 즐겁고 행복하세요.
쿨펀치의 세상리뷰 는 여러분의 소중한 댓글과 VIEW ON 클릭 구독 클릭이 큰힘이되어.
더 좋은 블로그를 만들 수 있게 하는 원동력이 됩니다.
