PNG 이미지 파일 용량 사이즈 자동 변환 TinyPNG 사이트
TinyPNG 웹사이트를 이용해 PNG 이미지 파일 용량을 획기적으로 줄여보자.

PNG 이미지 파일 용량 사이즈 자동 변환 TinyPNG 사이트
안녕하세요. 쿨펀치 인사드립니다.
오늘은 TinyPNG 웹사이트를 이용해 PNG 이미지 파일 용량 사이즈 자동 변환하는 과정을 알아보겠습니다.
개인홈페이지 또는 블로그를 제작 할 때 자주 사용 하는 파일 중 PNG 파일을 많이 사용하게 됩니다.
특히 투명도가 지원 되어 웹사이트 또는 블로그에 활용도가 매우높죠.
여러분들도 PNG 파일을 이용해 웹사이트 또는 블로그 많이 꾸미고 계시죠?
저 또한 PNG 이미지 파일이 투명도가 지원되어 자주 사용합니다.
투명도가 지원 되다보니 많이 사용하게 되고 웹페이지 여는데 속도저하 현상이 생기기도 합니다.
PNG 파일로 인해 속도 저하라기보다 많이 사용하므로 써 늦어지게 되며, 파일 용량도 많아지게 되어 웹사이트 & 블로그 페이지 열리는 속도 저하로 나타나게 됩니다.
이럴 때 TinyPNG 웹사이트를 통해 PNG 이미지 파일 용량을 획기적으로 줄일 수 있는 방법이 있어
이렇게 소개 글을 작성하게 되었습니다.
TinyPNG 웹사이트 - 바로가기
| PNG 이미지 파일 용량 사이즈 자동 변환 TinyPNG 사이트 |
쿨펀치와 함께 TinyPNG 사이트를 통해 PNG 이미지 파일 용량을 획기적으로 줄여보도록 하죠.

TinyPNG 웹사이트에서 무료로 PNG 이미지 파일 용량을 대폭 줄여줍니다.

일반적인 포토샵이나 이미지 편집 프로그램을 통해 PNG 파일을 만들 경우 57KB 용량이 나왔다면.
TinyPNG 웹사이트를 통해 한 번 더 작업하게 되면 16KB PNG 이미지 파일 용량이 획기적으로 줄게 됩니다.
@,.@ 포토샵에서도 이정도로 안 줄던데 말이죠.
- 이미지 사이즈 크기 변화 없음
- 약간의 색변화 있음 하지만 배경 이미지를 넣은 경우 크게 변화 없음
- PNG 이미지 파일 용량 대폭 감소
참고!!

아참 TinyPNG 웹사이트에 접속했는데. PNG 이미지 파일을 변환 시킬 수 없다.
또는 어떻게 하는지 모르는 분들의 위해 잠시 설명 드리고 가겠습니다.
위 이미지처럼 TinyPNG 웹사이트 접속했을 때 사이트 상단 중앙에 "You browser is not supported" 라는 메시지가 나올 경우
현재 사용 중인 웹브라우저는 TinyPNG 웹사이트를 이용 할 수 없습니다.
하지만 "Drop your.png files here!" 메시지가 출력 된다면.
현재 사용 중인 웹브라저는 TinyPNG 웹사이트를 이용 할 수 있습니다.
TinyPNG 웹사이트를 이용하기 위해서는 웹브라우저 버전에 따라 이용이 제한됩니다.
TinyPNG 웹사이트 이용 가능한 웹브라우저 버전
크롬7 버전 이상, 파이어폭스 4 버전 이상, 사파리 5 이상 , 익스플로러 10+ 이상 에서만 사용이 가능합니다.
TinyPNG 웹사이트 이용방법

쿨펀치의 로고 PNG 이미지 파일을 용량 줄여 보도록 하겠습니다.

TinyPNG 웹사이트에 접속
"Drop your.png files here!" 클릭

1. 사용자의 PC에서 용량 줄이기 원하는 PNG 이미지 파일 선택.
2. 열기 클릭.
자동으로 TinyPNG 웹사이트에서 PNG 이미지파일 용량 줄이기가 진행 됩니다.

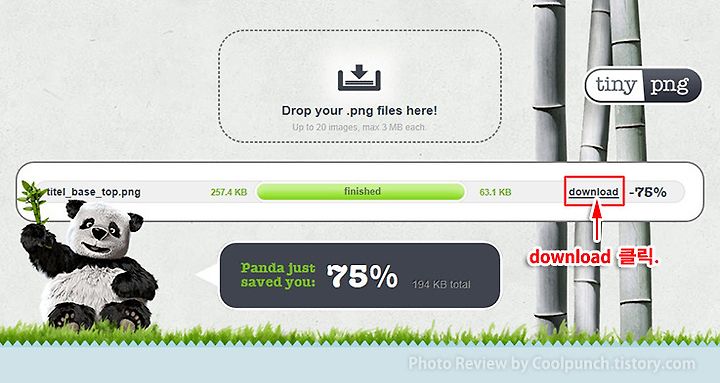
자! 쿨펀치의 세상리뷰 메인 로고 PNG 파일의 용량이 획기적으로 줄었네요.
변환전 PNG 이미지 파일 용량 257 KB
변환후 PNG 이미지 파일 용량 63.1 KB
무려 -75% 194 KB 이상 용량을 줄였습니다.
대박이지 않나요. ^^ 저도 놀랐습니다.
PNG 이미지 파일 용량이 줄었으니 다이어트 된 PNG 이미지 파일을 다운로드 해야 하겠죠.

download 클릭. 파일 다운로드가 진행됩니다.

익스플로러10+ 에서 진행되는 상황으로 설명 드리다 보니 다른 브라우저 사용자님은 여기서 부터 참고만 해주세요. ^^
웹브라우저 하단의 저장 또는 다른 이름으로 저장 클릭.
저는 다른 이름으로 저장 클릭 했습니다.
이유? 저장 클릭하면 문서의 다운로드 항목에 자동 저장 되며.
다른 이름으로 저장 클릭 하시면 사용자가 저장될 위치를 지정 할 수 있기 때문이죠.

1. 변환된 PNG 이미지 파일 저장될 장소 선택.
2. 변환된 PNG 이미지 파일 이름 지정.
3. 저장 클릭.
이로써 TinyPNG 웹사이트를 통해 PNG 이미지 파일 용량을 획기적으로 줄일 수 있었습니다.
웹사이트, 블로그등에 사용되는 PNG 파일의 용량이 크면 그만큼 창이 열리는 속도가 느려지게 됩니다.
이점 참고 하셔서 좀 더 빠르게 웹페이지가 열릴 수 있도록 해봐요.
다음 시간에도 좋은 내용으로 찾아뵐게요.
