블로그 BOX/블로그 팁
티스토리 사이드바 배너 정렬 방법
쿨펀치
2012. 1. 10. 15:47
반응형

티스토리 사이드바 배너 정렬 방법
티스토리 사용 하면서 좌, 우측에 배너광고 또는 배너를 넣는 경우가 있습니다.
사이드바의 가로크기와 이미지의 크기가 같다면 별 문제가 없지만.
사이드바의 가로 크기가 큰데. 배너가 작다면 가끔 문제가 발생하기도 합니다.
어떤 문제인가 궁금하시죠?
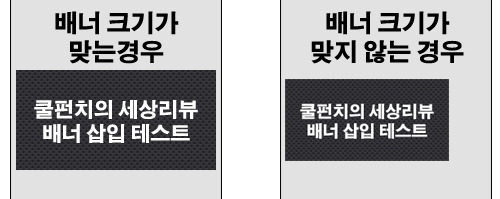
배너 크기가 맞는 경우 와 맞지 않는 경우

배너 크기가 맞는 경우에는 배너 정렬 설정을 할 필요 없이 보기 좋은 구성이 됩니다.
하지만 배너 크기가 사이드바가로 크기보다 작을 경우 위 이미지처럼 좌측에 배너가 붙게 되어 있습니다.
이럴 때 사이드바의 중앙에 올 수 있도록 제어 하는 방법에 대하 알아볼까 합니다. ㅎㅎ
아직 많은 블로그 여러분들이 이 방법을 모르셔서 배너 광고가 한쪽으로 치우쳐 있는 것을 종종 보게 됩니다.
저 또한 그랬고요. ^^
그럼 우리가 해야 될 것이 무엇인지 아시겠죠. ^^
배너 위치를 내 마음대로 제어 하는 방법에 대해 알아보아요.
| 사이드바 배너 정렬방법 |
이 방법은 티스토리 뿐만 아니라 다른 HTML 수정이 가능 모든 곳에서 사용 할 수 있는 방법입니다.
티스토리 사이드바 배너 정렬 방법
티스토리 관리자 모드에 접속해주세요.

티스토리 관리자 모드의 사이드바 클릭.

정렬이 안 되어 있는 배너를 선택 편집을 클릭 하시면 위 이미지처럼 HTML 소스 수정을 할 수 있는 창이 열립니다.
위이미지는 리얼센스 배너 광고 입니다. 사이드바 크기와 배너의 크기가 맞지 않아 좌측으로 배너가 치우치게 되는 소스 입니다.
| 정렬 HTML 소스 좌측 : left 가운데 : center 우측 : right 좌측 정렬 <div align="left"><배너 소스 원본></div> 가운데 정렬 <div align="center"><배너 소스 원본></div> 우측 정렬 <div align="right"><배너 소스 원본></div> 붉은 글씨의 정렬방식 정하는 공식을 외우시면 많은 도움이 됩니다. |
위적용 방식을 이용 하시면 배너를 원하는 위치에 배치시킬 수 있습니다.

참고 : <div>로 시작 되었다면 소스의 마무리는 </div>로 끝이 나야 합니다.
이번 시간의 주목인 티스토리 사이드바 배너 정렬 방법을 알아 봤습니다.
위 방법은 타 블로그 뿐만 아니라 모든 이미지 정렬 방식에도 이용 하실 수 있는 방법입니다.
정렬 방법만 마스터 하신다면. 응용 하셔서 포스팅시 자신이 원하는 위치에 이미지를 배치 하실 수 있습니다.
쿨펀치의 세상리뷰 도움이 되셨나요? ^^
쿨펀치의 세상리뷰 는 여러분의 소중한 댓글과 VIEW ON 클릭 구독 클릭이 큰힘이되어.
더 좋은 블로그를 만들 수 있게 하는 원동력이 됩니다.

반응형